Tests graphiques : Détectez les bugs graphiques.
Leader en Automatisation des Tests No-Code.
+100 entreprises nous font confiance

Les tests graphiques.

Pourquoi faire des tests de non régression graphique ?
Selon selon Voucher cloud, 92,6 % des utilisateurs disent que le design du site et les visuels sont les facteurs principaux de l’action d’achat, alors lancez vous ! Après une modification, une mise à jour de l’interface, il est important de vérifier que rien n’est perturbé dans le design ou l’ergonomie de votre plateforme. Au niveau visuel, il y a souvent des remaniements ou améliorations. De plus, avec la multiplication des systèmes d’exploitation, des navigateurs web, des devices, il devient crucial de s’assurer que l’interface utilisateur s’affiche correctement sur chacune des possibilités.
Mais alors, pourquoi ne pas juste faire des tests de non régression (TNR) fonctionnelle ?
Ils ne couvrent généralement pas les aspects visuels du site ou de l’application mobile. Un site peut avoir un affichage cassé et pourtant être fonctionnel, à part si les objets disparaissent, un automate pourra ainsi très bien réaliser un scénario fonctionnel sur une interface non conforme. Les tests de non régression graphique permettent donc de combler ces lacunes et de détecter ainsi les potentiels bugs visuels qui passeraient inaperçus avec des tests fonctionnels.
Pourquoi automatiser les tests graphiques ?
Les développeurs peuvent prendre du temps après chaque nouvelle modification pour scanner manuellement les pages et rechercher les défauts visuels. Cependant, cette méthode est lente et compliquée à faire pour une application ou site Web entier, sans parler que l’erreur est humaine.
Testez plus vite. Corrigez plus tôt.
Le test à portée de main,
l'excellence en plus !

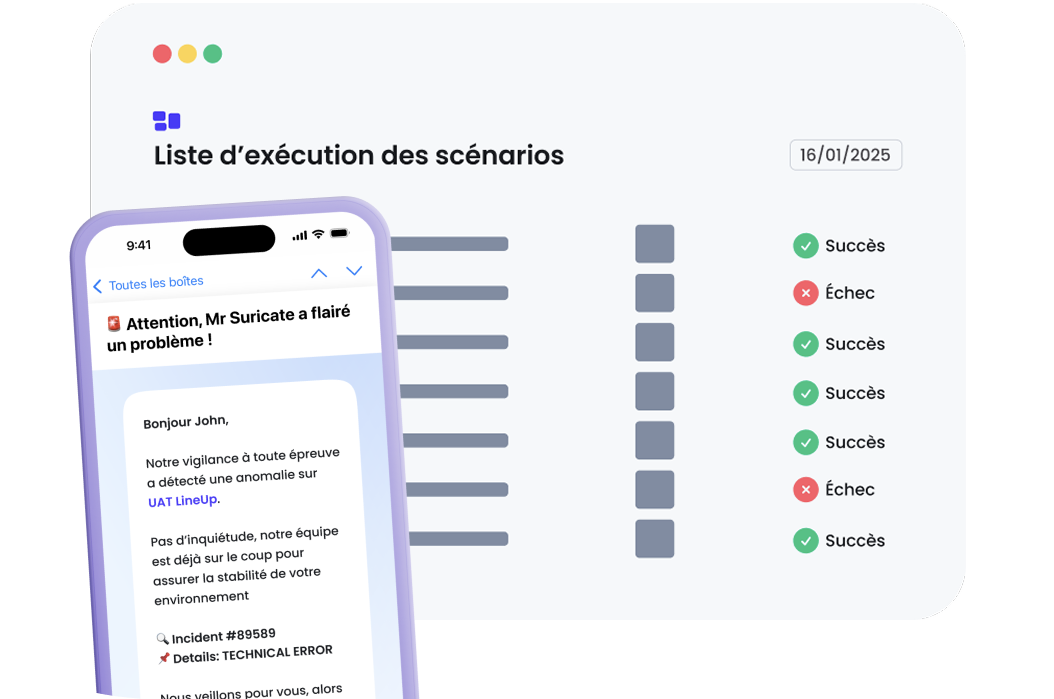
Détectez les incidents avant vos utilisateurs
Recevez des alertes en temps réel dès qu'un incident survient et agissez rapidement pour garder votre site opérationnel sans effort.


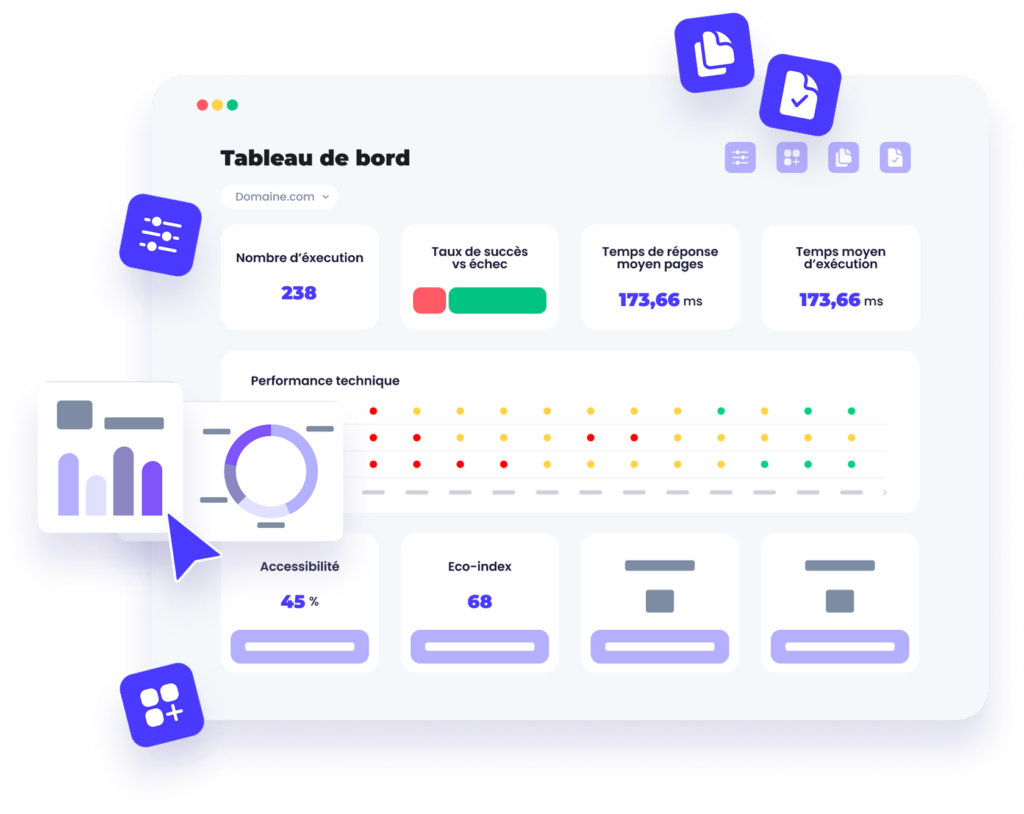
Votre data sous contrôle
Visualisez les performances de votre site web en temps réel grâce à un tableau de bord personnalisable.


Campagnes programmées
Planifiez vos campagnes de test, intégrez vos données et assurez une sécurité complète de bout en bout.


Des données fiables pour un suivi sans faille
Assurez un suivi précis des données et validez sans effort vos parcours utilisateurs.


L'accessibilité en toute simplicité
Identifiez rapidement les non-conformités et optimisez l'expérience utilisateur de votre plateforme.


Crééz et maintenez facilement vos scénarios
Identifiez rapidement les non-conformités et optimisez l'expérience utilisateur de votre plateforme.